ToyBox を RIB 対応にする話 その2
Essential RenderMan の List 7.3 の例に対応すべく、今回は TransformBegin - TransformEnd に対応してみました。
次の RIB より、
# Transform-block test (cf. Essential RenderMan p.26)
Display "beginend.ppm" "file" "rgb"
Projection "perspective"
WorldBegin
Translate 0 0 2
TransformBegin
Translate -1 0 0
Sphere 1 -1 1 360
TransformEnd
TransformBegin
Translate 1 0 0
Sphere 1 -1 1 360
TransformEnd
WorldEnd
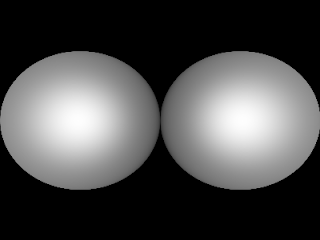
以下の絵が生成される(前回同様 web 用に .ppm を .png に変換してます)。
レンダーマンのデフォルトの画角が分からなかったのですが、Essential RenderMan の例を見ると、どうやら水平画角は 4*atan(1/2) みたい(画面中に、直角を挟む辺がそれぞれ 1 と 2 の直角三角形が 4 つ入るので)。
※これは水平画角を指定する時の話でした(RenderMan は垂直画角で指定するようです)。
ToyBox 自体はマトリックススタックに対応していたのですが、Push - Pop に関して、若干使い勝手の良くない設計でしたので、今回の改造を機に少し変更して単純化しました。
前回の絵は DOF が微かに効いていたので、完全に DOF を無効にできるようにも改造しました。フィルタは入れてない(というかボックスフィルタになってる)ので、ジャギが出て汚いですね。
ゆくゆくは PLS および AASS に対応するので、PixelFilter の対応はどうしようか悩みどころです…。
# PLS は PixelFilter "pls" で指定できるようにするのが良いのかな? AASSの方は Option か?
次の RIB より、
# Transform-block test (cf. Essential RenderMan p.26)
Display "beginend.ppm" "file" "rgb"
Projection "perspective"
WorldBegin
Translate 0 0 2
TransformBegin
Translate -1 0 0
Sphere 1 -1 1 360
TransformEnd
TransformBegin
Translate 1 0 0
Sphere 1 -1 1 360
TransformEnd
WorldEnd
以下の絵が生成される(前回同様 web 用に .ppm を .png に変換してます)。
※これは水平画角を指定する時の話でした(RenderMan は垂直画角で指定するようです)。
ToyBox 自体はマトリックススタックに対応していたのですが、Push - Pop に関して、若干使い勝手の良くない設計でしたので、今回の改造を機に少し変更して単純化しました。
前回の絵は DOF が微かに効いていたので、完全に DOF を無効にできるようにも改造しました。フィルタは入れてない(というかボックスフィルタになってる)ので、ジャギが出て汚いですね。
ゆくゆくは PLS および AASS に対応するので、PixelFilter の対応はどうしようか悩みどころです…。
# PLS は PixelFilter "pls" で指定できるようにするのが良いのかな? AASSの方は Option か?


コメント
コメントを投稿